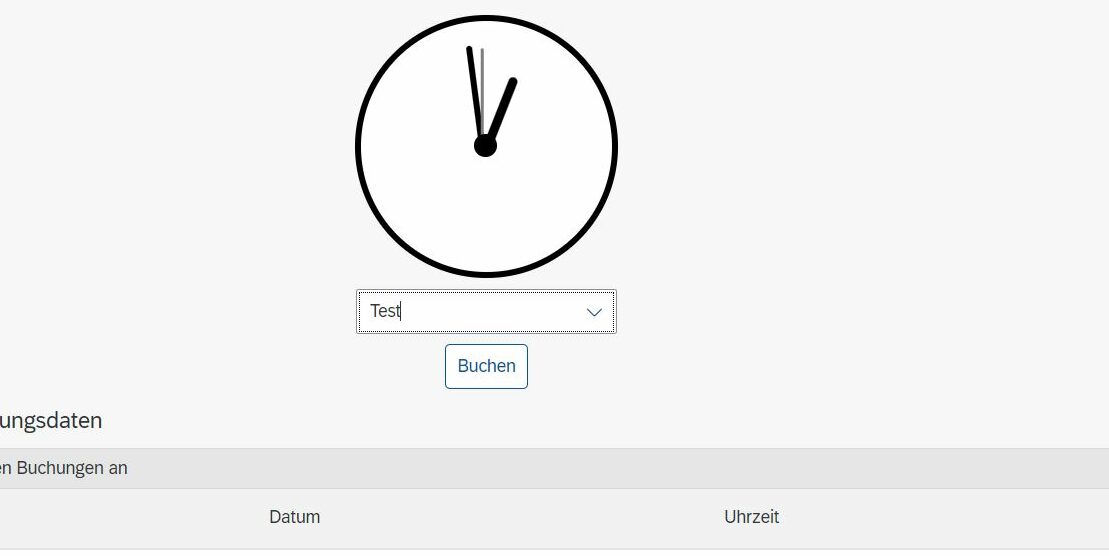
Für eine neue SAPUI5-Anwendung hatte ich die Idee eine analoge Uhr anzuzeigen anstatt bloß die Uhrzeit als Label darzustellen. Leider habe ich kein eigenes SAPUI5-Control geschweige denn irgendwelche Tutorials dafür gefunden. Da es aber eine Menge Infos und Beispiele mit klassischem HTML5, CSS3 und JavaScript gibt habe ich ein eigenes Control gebastelt.

Einbetten der Control in einer eigenen View
xmlns:terminalContainers="<namespace>.terminal.control"<terminalContainers:Clock/>Entsprechendes Coding der Control. Clock.js und style.css.
sap.ui.define([
"sap/ui/core/Control"
], function (Control) {
"use strict";
return Control.extend("<namespace>.terminal.control.Clock", {
metadata : {
},
onAfterRendering : function () {
this.clock();
},
clock : function () {
var date = new Date();
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
var hoursdeg = (hour*360/12)+(minute*(360/60)/12)-90;
var minutedeg = (minute*360/60)+(second*(360/60)/60)-90;
var seconddeg = second*360/60 - 90;
var hourhand = document.getElementById('hour');
var minutehand = document.getElementById('minute');
var secondhand = document.getElementById('second');
hourhand.style.transform = 'rotate('+hoursdeg+'deg)';
minutehand.style.transform = 'rotate('+minutedeg+'deg)';
secondhand.style.transform = 'rotate('+seconddeg+'deg)';
var self = this;
this.intervalHandle = setInterval(function() {
self.clock();
}, 1000);
},
onExit:function() {
if (this.intervalHandle)
clearInterval(this.intervalHandle) ;
},
renderer : function (oRM, oControl) {
oRM.write("<div id='clock'>");
oRM.write("<div id='minute'></div>");
oRM.write("<div id='hour'></div>");
oRM.write("<div id='second'></div>");
oRM.write("<span id='clockface'></span>");
oRM.write("<span id='middle'></span>");
oRM.write("</div>");
}
});
}); #clock{
position: relative;
margin: 5px auto;
width: 200px;
height: 200px;
background: white;
border: 5px solid rgb(0, 0, 0);
border-radius: 50%;
box-shadow: -0px px 0 #333, inset 0 0 10px rgba(0,0,0,0.5);
}
#clockface{
position: absolute;
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-size: cover;
top: 0;
left: 0;
}
#minute{
position: relative;
background: black;
margin: 48% auto;
left: 18%;
width: 80px;
height: 5px;
border-radius: 5px;
transform-origin: left;
}
#hour{
position: relative;
background: black;
margin: -50% auto;
left: 15%;
width: 60px;
height: 7px;
border-radius: 5px;
transform-origin: left;
}
#second{
position: relative;
background: gray;
margin: 48% auto;
left: 18%;
width: 80px;
height: 2px;
border-radius: 5px;
transform-origin: left;
}
#middle{
position: absolute;
margin: 0 auto;
width: 18px;
height: 18px;
background-color: black;
top: 45%;
left: 45%;
border-radius: 50%;
}
Das ganze habe ich auch auf GitHub gestellt.

Sei der Erste der einen Kommentar abgibt