Das neue Visual Studio Code for Web bietet eine Nutzung der bekannten IDE im Browser an. Damit können schnell und einfach kleine Codeänderungen vorgenommen werden.
Natürlich bietet VSCode for Web nicht den kompletten Funktionsumfang der Desktopversion an. Laufzeitfeatures oder ein Zugang zum Terminal werden beispielsweise nicht unterstützt.

Z.B. das Repository zum Auswerteprogramm der SUSG-Daten. Darüber habe ich bereits hier gebloggt.
https://marketplace.visualstudio.com/items?itemName=larshp.vscode-abap
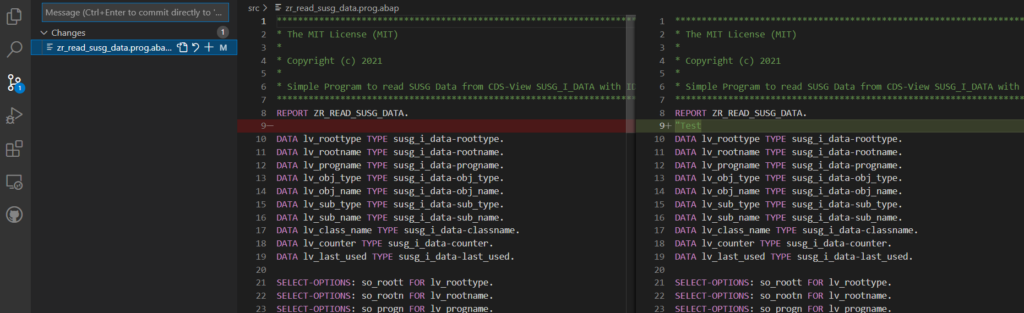
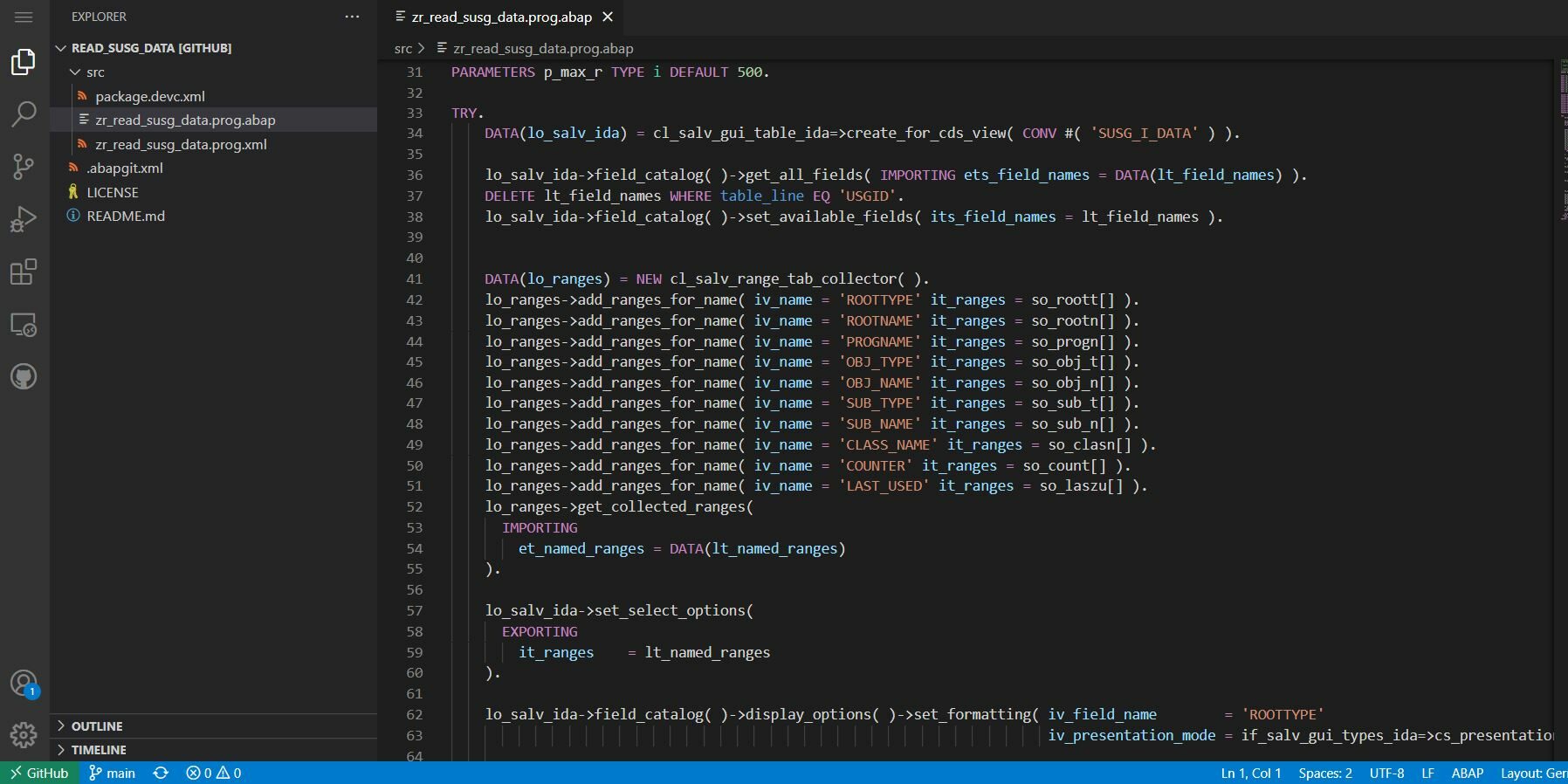
Dazu das Abap-Syntax- Plugin für VSCode und schon lassen sich einfach und schnell ABAP-Sourcen über Git bearbeiten.

Diese können dann sofort und von jeden Ort einfach zurück ins Remote Repo gepusht werden.
Alternativ kann natürlich auch das Filesystem genutzt werden wenn man keine Entwicklungsobjekte eines Git-Repositories bearbeiten möchte.

Sei der Erste der einen Kommentar abgibt