Immer wieder kommt es zu Anforderungen, die die Logon-Seite des Fiori Launchpads betreffen. Sei es die Erweiterung um eigenes CSS oder sogar um eigenes JavaScript-Coding.
Wirklich gut dokumentiert ist das Ganze nirgendwo. Im Endeffekt geht es aber ganz einfach indem man eine eigene Unterklasse der /ui2/cl_fiori3_login anlegt.
CLASS zcl_fiori3_login_pin DEFINITION INHERITING FROM /ui2/cl_fiori3_login
PUBLIC
FINAL
CREATE PUBLIC .
PUBLIC SECTION.
PROTECTED SECTION.
METHODS init_default_properties REDEFINITION.
PRIVATE SECTION.
ENDCLASS.
CLASS zcl_fiori3_login_pin IMPLEMENTATION.
METHOD init_default_properties.
super->init_default_properties( context = context ).
m_properties->set( name = 'extra_js' value = '/sap/public/bc/ui2/logon/fiori3/js/canvas.js' ).
m_properties->set( name = 'extra_css' value = '/sap/public/bc/ui2/logon/fiori3/canvas.css' ).
ENDMETHOD.
ENDCLASS.Dort hinterlegt man die Pfade der eigenen JS- und CSS-Files im MIME-Repository.
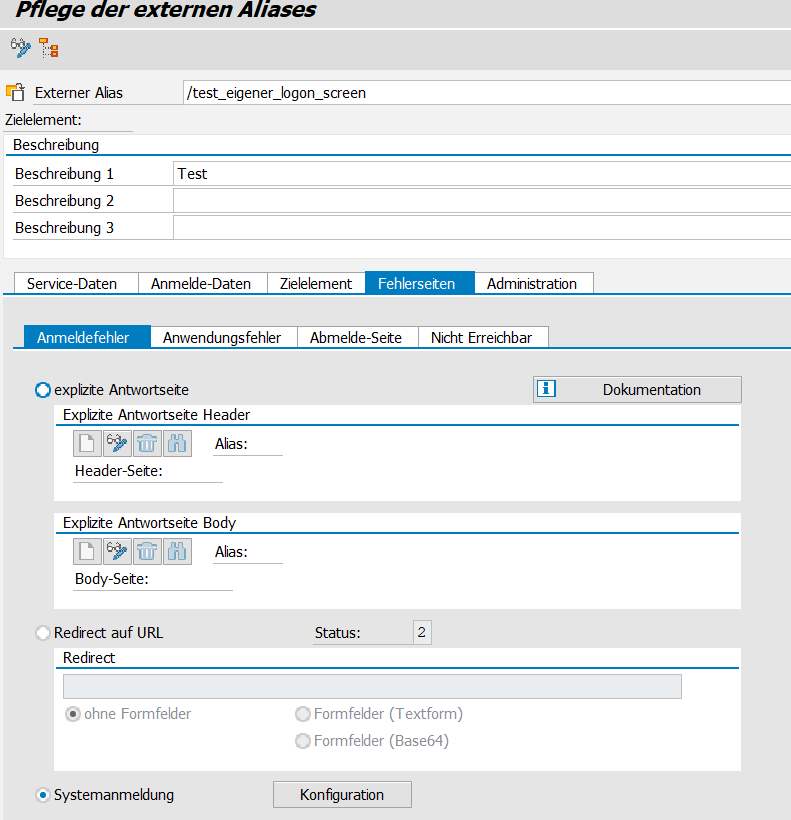
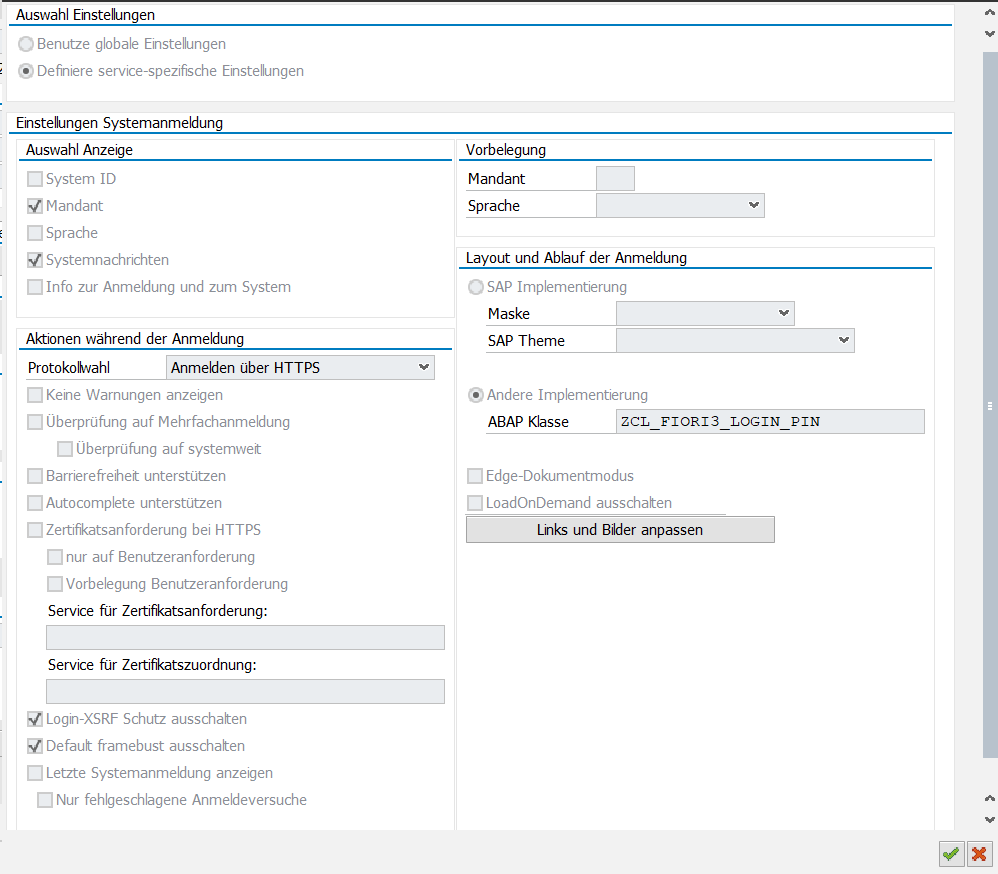
Anschließend kann man diese Klasse in der Konfiguration des SICF-Services hinterlegen. (Ich habe das nicht direkt über den flp-Service gemacht, sondern einen externen Alias zum Test angelegt.)


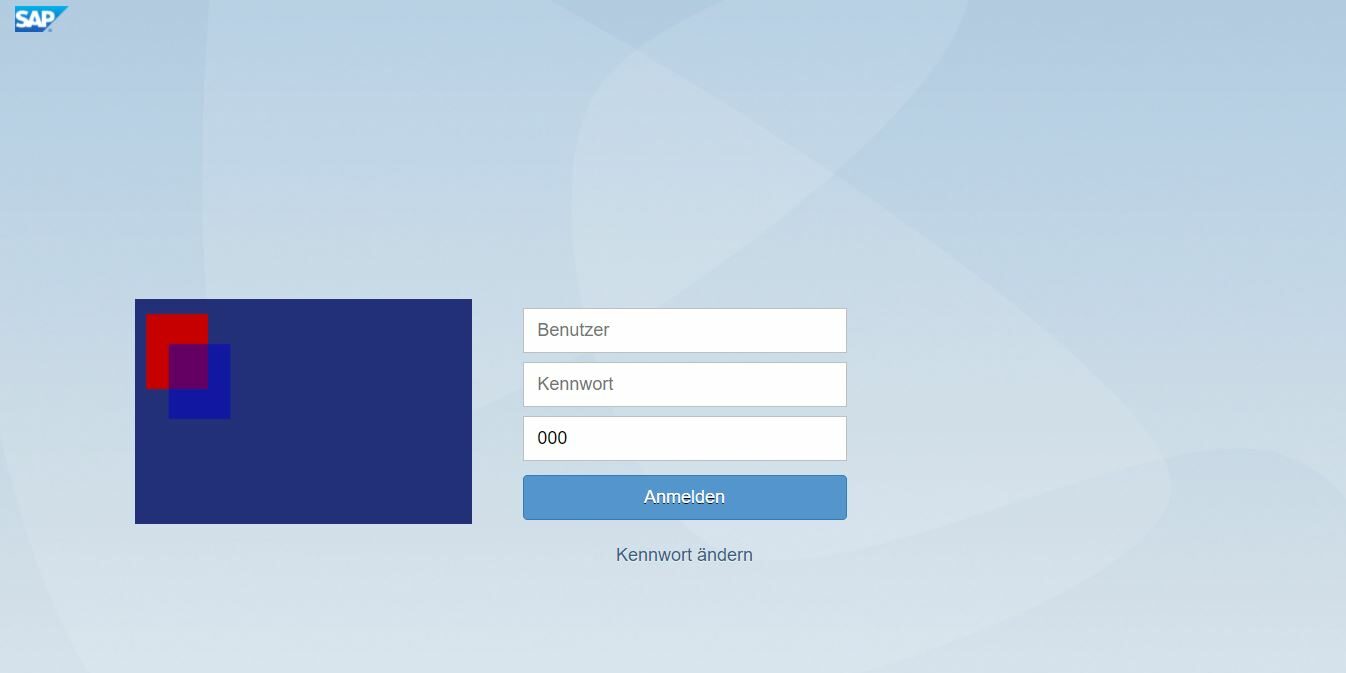
Eigenes Javascript um zwei Vierecke auf einem Canvas zu zeichnen als einfaches Beispiel.
document.addEventListener('DOMContentLoaded', (event) => {
var canvas = document.createElement("canvas");
canvas.setAttribute("id", "ball");
var main = document.getElementById("LOGIN_FORM");
var parent = document.getElementById("LOGIN_FORM").parentNode;
parent.insertBefore(canvas, main);
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)";
ctx.fillRect(10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect(30, 30, 55, 50);
}
})
CSS der eigenen Canvas auf dem Fiori Launchpad Logon.
canvas {
background-color: #24317a;
width: 300px;
height: 200px;
position: absolute;
left: 10%;
}
Sei der Erste der einen Kommentar abgibt